Choix des composants
Les composants
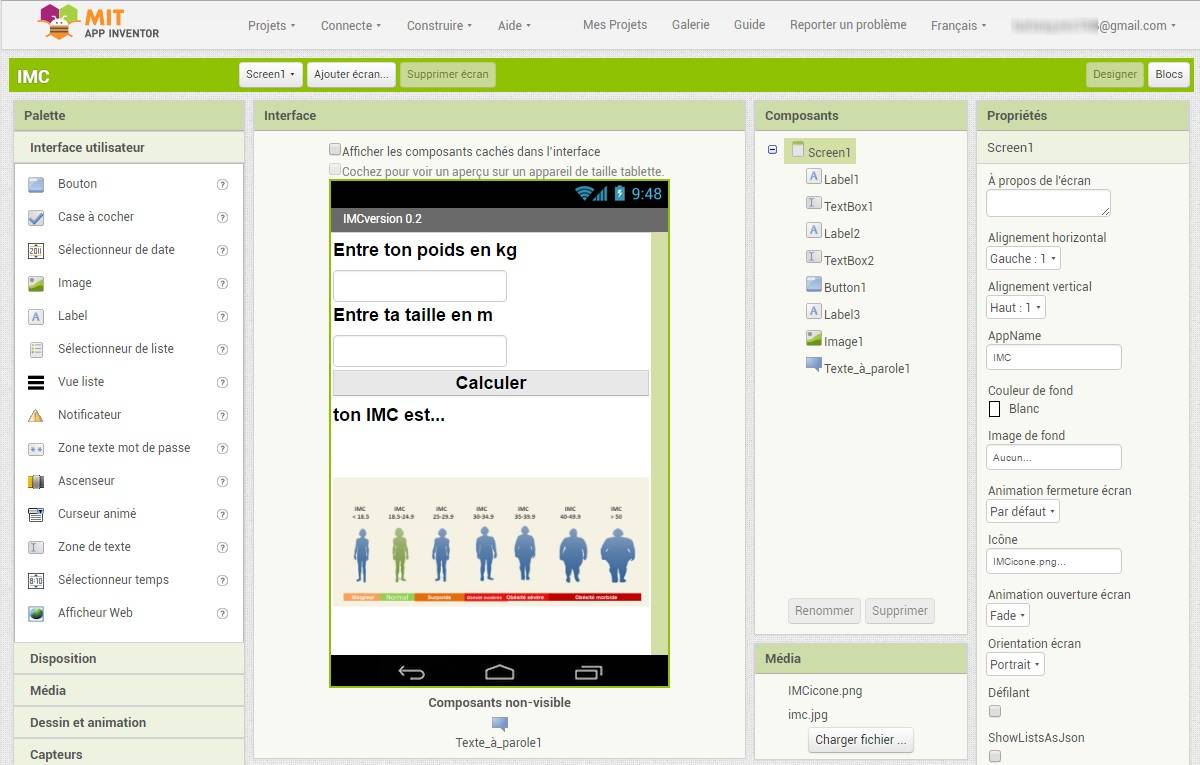
Notre objectif est d'obtenir l'écran suivant :
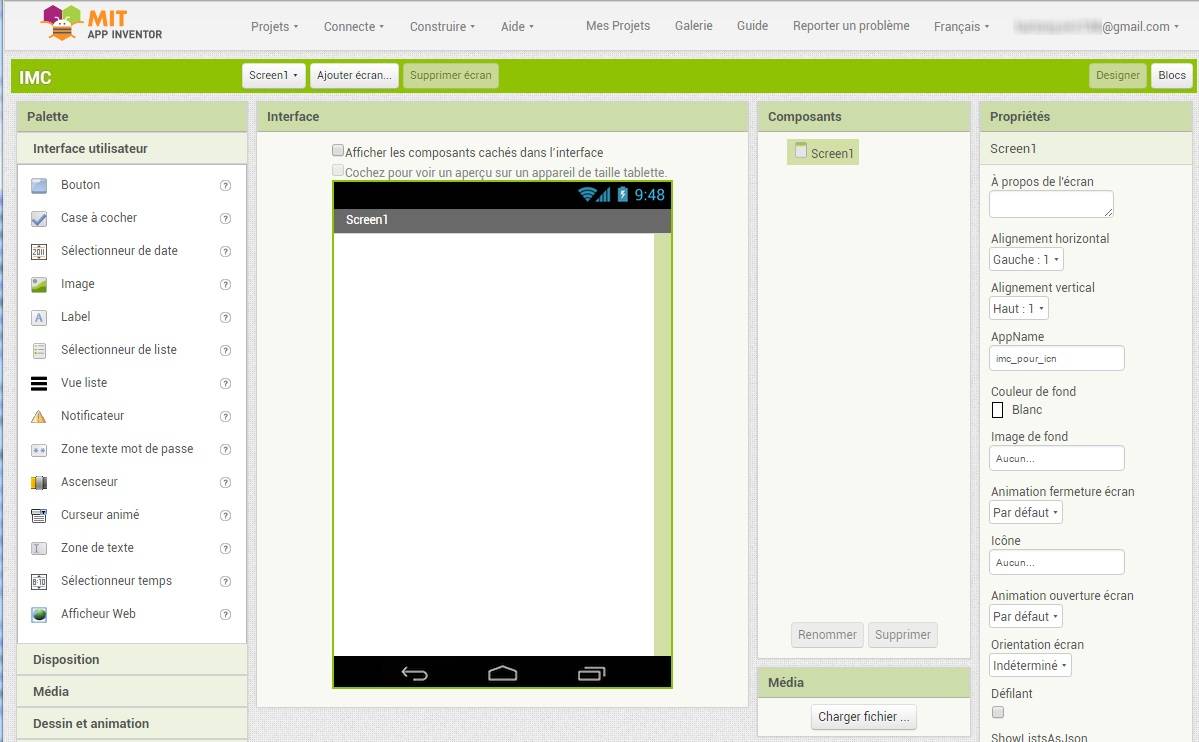
Au début nous avons cela :
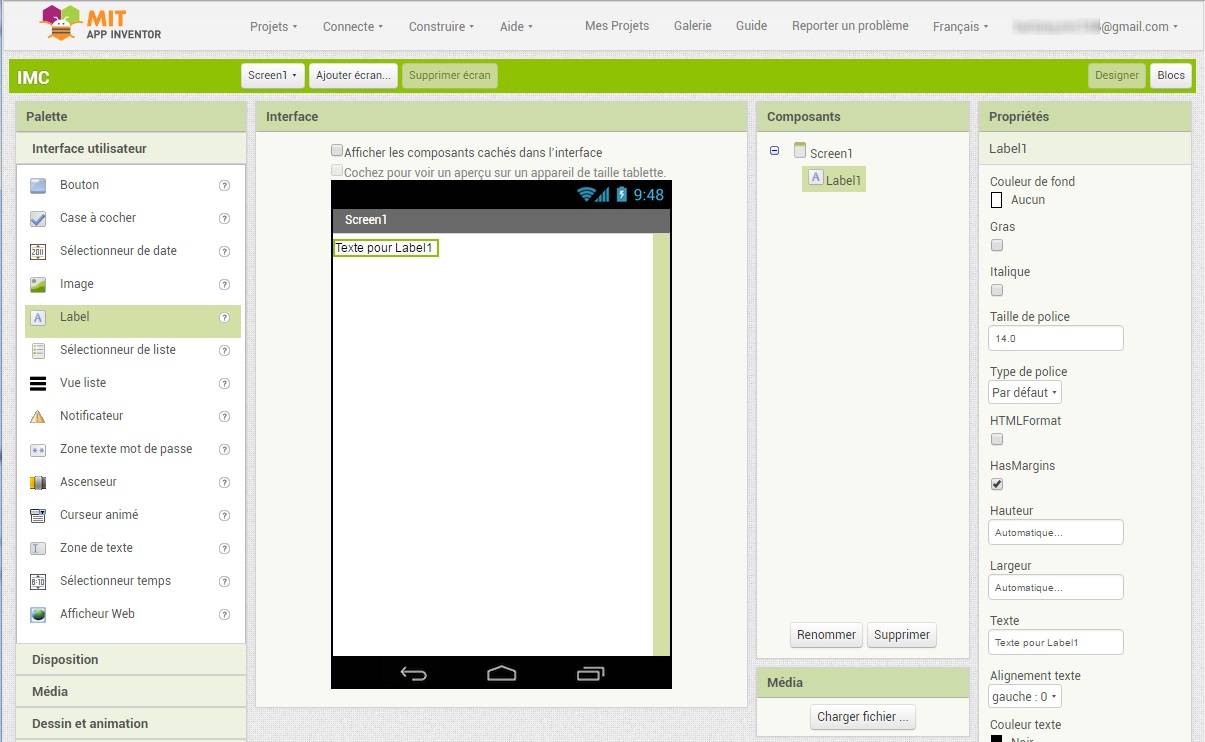
Nous allons placer ensemble le premier composant. Nous voyons dans la colonne composants qu'il s'appelle label1. Cherchons label dans la palette des composants. Facile il est dans le premier menu. Il suffit maintenant de faire un glisser-déposer de la palette à l'interface et d'obtenir ceci :
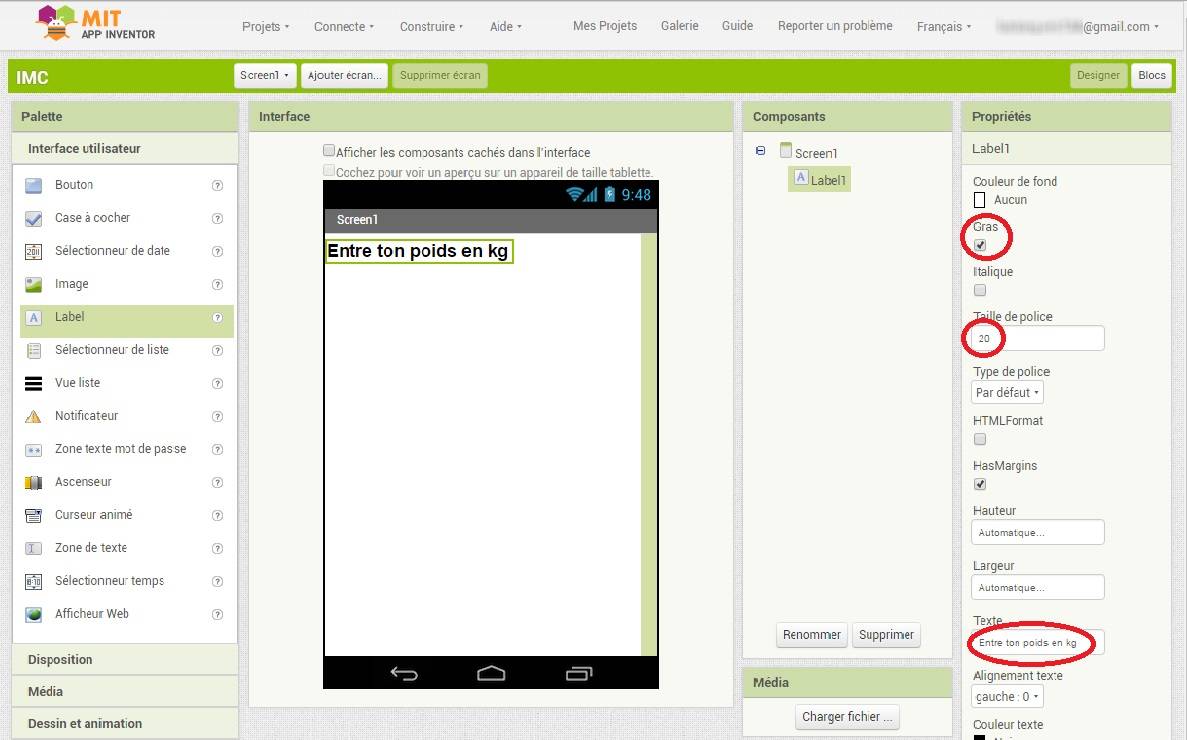
Nous devons modifier les propriétés par défaut du composant. Nous allons remplir dans la zone propriétés les valeurs que nous souhaitons, pour obtenir cela :
À faire vous-même
Complétez la liste des composants.
Remplissez les propriétés pour chaque composant.
Les ressources Média : nos 2 images
Choisir 2 images que vous avez réalisées vous-même (ou trouver sur le net...). L'une sera l'icone de l'appli, c'est elle que l'on verra sur le smartphone pour lancer l'appli ; l'autre sera au bas de l'appli pour illustrer IMC.
Dans la zone Média, cliquez sur Charger fichiers..., parcourez les fichiers de votre PC pour trouver vos images.
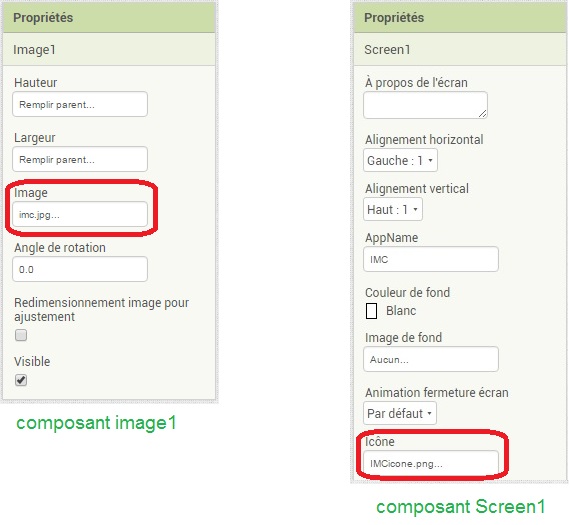
Une fois vos images téléversées sur la plateforme, nous allons placer l'image de l'icone dans le composant Screen1 et l'autre dans le composant Image1.
Tout est en place pour passer à la prochaine phase : la programmation. Allez à l'activité suivante.