Le langage CSS
La mise en page
Le HTML n'a pas été conçu pour gérer la mise en page (c'est possible, mais c'est une mauvaise pratique). Le HTML s'occupe uniquement du contenu et de la sémantique (voir activité précédente), pour tout ce qui concerne la mise en page et l'aspect « décoratif » (on parle du « style » de la page), on utilisera le CSS (Cascading Style Sheets).
Dans une page web, il est possible d'écrire du CSS dans la même page avec les balises<style> et</style>.
À faire vous même 2.1
Écrivez le code HTML suivant :
<h1>Ceci est un titre</h1>
<h2>Ceci est un sous titre</h2>
<p>Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
puis rajouter :
<style>
h1
{
text-align: center;
background-color: red;
}
h2
{
font-family: Verdana;
font-style: italic;
color: green;
}
</style>
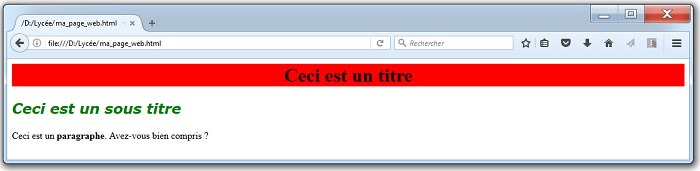
Qu'est-ce qui s'affiche dans la fenêtre ?
Explications
Dans l'exemple du "À faire vous même 2.1", les propriétés « text-align » et «background-color» seront appliquées au contenu de toutes les balises de type h1 (avec respectivement les valeurs «center» et «red»).....
À faire vous même 2.2
Écrivez le code HTML suivant :
<h1>Ceci est un titre</h1>
<h2>Ceci est un sous titre</h2>
<p id="para_1">Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
Écrivez le code CSS suivant :
#para_1
{
font-style: italic;
color: green;
}
Qu'est-ce qui s'affiche dans la fenêtre ? Que remarquez-vous ?
Explications
Il est donc possible de cibler un paragraphe et pas un autre en utilisant l'id du paragraphe (en CSS l'id se traduisant par le signe #).
Il est aussi possible d'utiliser l'attribut class à la place de l'id. Dans le CSS on utilisera le point . à la place du #.
La différence entre "id" et "class" n'est pas très importante.
L'attribut "class" permet de donner le même nom à plusieurs reprises dans une même page.
Si nous avions eu un 3e paragraphe, nous aurions pu avoir :<p class="para_1">Voici un 3e paragraphe</p>, mais nous n'aurions pas pu avoir : <p id="para_1"> Voici un 3e paragraphe </p>, car le nom para_1 a déjà été utilisé pour le 1er paragraphe.