Dans cette activité, nous allons faire du "coloriage".
Pour chaque figure dessinée, il y a 2 choses à considérer :
- la couleur du contour
- la couleur de "remplissage"
Le contour sera géré par la fonction "stroke", le "remplissage" sera géré par la fonction "fill".
Ces 2 fonctions prennent en paramètre les 3 canaux rouge, vert, bleu.
À faire vous-même 4.1
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
stroke(255,0,0);
fill(0,0,0);
ellipse(200,200,50,50);
}
function draw(){
}
Vous pouvez vérifier que le contour du cercle est rouge et que "l'intérieur" du cercle est noir.
Comme vu précédemment, si les 3 canaux R,V,B sont identiques, il est possible de mettre un seul paramètre (mettre fill(0) à la place de fill(0,0,0).
La fonction "noStroke" permet de supprimer le contour, la fonction "noFill" permet de rendre l'intérieur d'une figure incolore (comme si on ne coloriait pas l'intérieur de la figure).
À faire vous-même 4.2
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
stroke(255,0,0);
noFill();
ellipse(200,200,50,50);
noStroke();
fill(0);
rect(30,30,30,30);
}
function draw(){
}
Il est possible de jouer sur l'épaisseur du contour avec la fonction "strokeWeight" qui prend en paramètre l'épaisseur du trait en pixel.
À faire vous-même 4.3
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
strokeWeight(5);
stroke(255,0,0);
fill(0,0,0);
ellipse(200,200,50,50);
}
function draw(){
}
Il est possible de modifier la transparence d'une figure en ajoutant un 4e paramètre à la fonction "fill". Plus ce paramètre sera grand et plus la figure sera opaque.
À faire vous-même 4.4
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
noStroke();
fill(0,255,0);
rect(200,200,50,50);
fill(255,0,0,200);
ellipse(200,200,50,50);
}
function draw(){
}
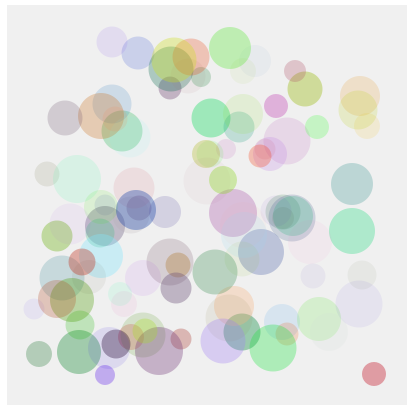
À faire vous-même 4.5
Créez un programme permettant d'afficher 100 disques à l'écran. La taille de chaque disque devra être aléatoire (mais comprise entre 20 et 50). La couleur et la transparence de chaque disque devront aussi être aléatoires. Pour obtenir un nombre aléatoire, il faut utiliser la fonction "random" :
random(20,50);
permet d'obtenir un aléatoire compris entre 20 et 50 (les 2 inclus).
La fonction "floor" permet d'arrondir un nombre :
floor(4.6);
donnera 5